Penpot, the web-based, open-source design tool designed for seamless collaboration between designers and developers, integrates the cutting-edge CSS Grid Layout in its latest update. This feature enhances interface design, prototyping, feedback sharing, and code inspection, reinforcing Penpot’s commitment to open standards. Users gain full ownership of their work, benefiting from a platform that supports self-hosting and integrates with existing dev toolchains. This update makes Penpot an even more flexible choice for teams of any size, further bridging the gap between design and code.
The Core of Penpot: Bridging Worlds
The common friction points between design and development – misunderstandings, lost design nuances, and collaboration hurdles – are addressed head-on with Penpot. Its foundation is built on the understanding that when designers and developers work in silos, using disparate tools, the end product can suffer. Penpot’s environment ensures that designers’ visions are expressed in a code-centric format, streamlining the development process and ensuring fidelity to the original design.

Penpot is a Powerful Design Tool
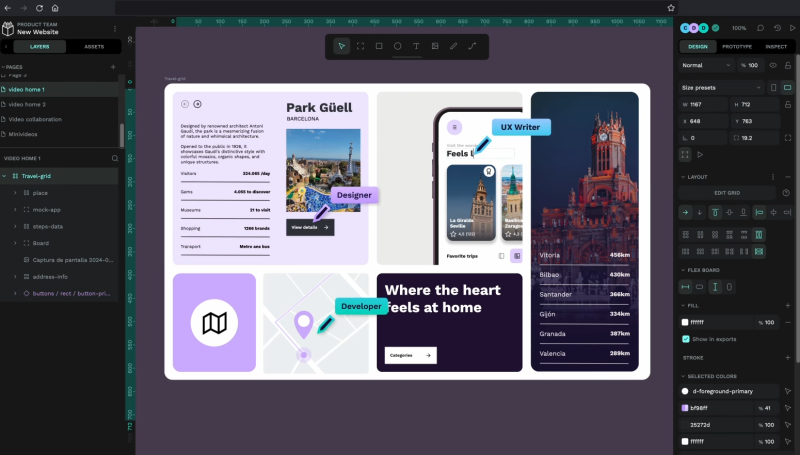
Penpot doesn’t just stop at bridging gaps; it excels as a robust design tool in its own right. With features supporting interface design, prototyping, feedback sharing, and code inspection, Penpot stands out for its comprehensive toolkit. From flexible layouts and design systems to interactive flows and detailed specs for CSS and HTML/SVG markups, Penpot empowers users to scale their design process without sacrificing quality or vision.

Harnessing the Power of CSS Grid Layout
Penpot’s introduction of the CSS Grid Layout is not just an enhancement; it’s a paradigm shift in digital design and development. This feature integrates the robust capabilities of CSS Grid, enabling designers to create layouts that are not only visually appealing but also inherently adaptable to the web’s responsive nature.
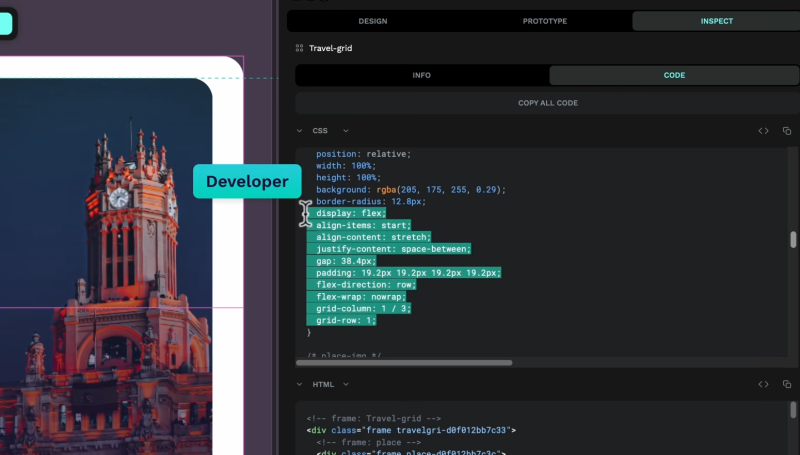
With the ability to define rows and columns, manage item alignment, and ensure content responsiveness across devices, CSS Grid Layout brings an unprecedented level of precision and flexibility to Penpot’s design environment.
Watch this tutorial on the basics to see just how powerful this game-changing feature.
This next tutorial shows how to create an advanced magazine-style layout with the CSS Grid feature:
The Heart of Penpot: Community Collaboration
With its roots deeply embedded in the open-source philosophy, Penpot thrives on the contributions, trust, and generosity of a global community. This collective effort not only propels the tool’s capabilities forward but also underscores the commitment of its creators and users to open standards and a shared vision of innovation and inclusivity in design and development. Penpot exemplifies how collective passion and collaboration can shape and refine technology, making it a truly universal and customizable platform for all.
How to get started
Getting started with Penpot is straightforward. For immediate access, simply navigate to Penpot’s online platform using a modern browser like Google Chrome or Mozilla Firefox, ensuring an optimal experience. Safari users are also supported via specific enhancements. If you’re interested in learning more about Penpot or its latest updates, visiting the main website allows for easy account creation with just an email address, alongside various authentication options. For those preferring a private instance, basic Docker knowledge suffices, with detailed setup instructions available in Penpot’s Technical Guide.
To kickstart your Penpot journey with confidence, explore their comprehensive video tutorial series. These guides offer invaluable insights, paving the way for mastering Penpot with ease.
Join the community
Penpot is an incredible open-source tool that’s constantly improving, thanks to its supportive community. It bridges the gap between designers and developers, making it easier to create beautiful products together. As more people contribute and share their ideas, Penpot keeps getting better, offering more features and a smoother experience for everyone involved.
Join the Penpot community today and revolutionize your design and development workflow.






















